January 9, 2012
Pragmatic JavaScripting
pragmaticFor a long time I avoided JavaScript as much as possible because it is simply daunting, it's huge, it's Object Oriented with hundreds of JavaScript Objects (or so it seems) each with a variety of Methods and Properties. Keeping it all in your head, which could be done with earlier, simpler languages, is just not practical, if it were even possible. Even that master archiver, Google, is not all that useful if you don't know what you are looking for. Searching for JavaScript solutions on the web can easily turn into a needle in the haystack game.
adjective
dealing with things sensibly and realistically in a way that is based on practical rather than theoretical considerations: a pragmatic approach to programing JavaScript.

To sumarize the problem, in OOP you have to manipulate Objects which can only be done by using the Object's Methods and Properties. The practical solution is to document the Object you are working with, on the fly, when and where you need it -- without leaving JavaScript -- without resorting to external references. The good news is that this is easy to do!
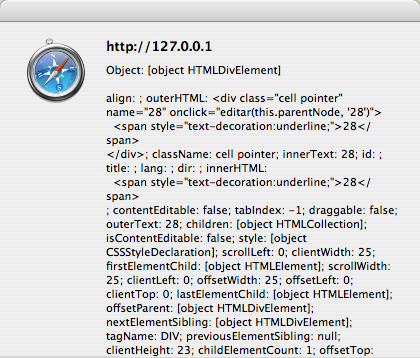
A typical JavaScript problem I had some difficulty in solving was scrolling a particular row into view. The page has a table inside a scrolling div. When the page loads, the preselected row should become visible. The solution is to scroll the div. What Method should be used? This is where "instant documentation" comes in handy. You want a list of the Object's Methods and Properties. The following inspectObject(a) function will give you all the information you need, maybe more that you need!
Denny Schlesinger
A typical JavaScript problem I had some difficulty in solving was scrolling a particular row into view. The page has a table inside a scrolling div. When the page loads, the preselected row should become visible. The solution is to scroll the div. What Method should be used? This is where "instant documentation" comes in handy. You want a list of the Object's Methods and Properties. The following inspectObject(a) function will give you all the information you need, maybe more that you need!
function inspectObject(a) {
var output = 'Object: '+a+'\r\r';
for (property in a) {
output += property + ': ' + a[property]+'; ';
}
alert(output);
}
inspectObject(document.getElementsByName(row)[0]);
Denny Schlesinger
Copyright © Software Times, 2000 - 2013. All rights reserved.
Last updated February 12, 2013.
Last updated February 12, 2013.
